Border Radius
Frames
And the strength of the idea they frame
Soft Ideas
Middle Weight
Strong Ideas
Is radius a variable that we are interested working with moving forward? Or, should we settle in on a standar border-radius for everthing?
Code Snippets
Border Radius Soft
CSS
css
._raidus-pill {
border-radius: 50px;
}HTML/CSS Class Name
html
_radius-pillBorder Radius Middle
CSS
css
._raidus {
border-radius: 6px;
}HTML/CSS Class Name
html
_radiusBorder Radius Strong
CSS
css
._raidus-str {
border-radius: 0px;
}HTML/CSS Class Name
html
_radius-strCurrent Trends
Where are things heading? The internet is softening up for sure!
Case Study
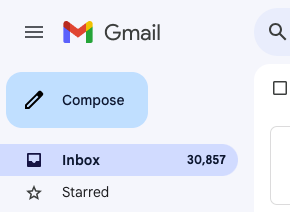
Gmail: 
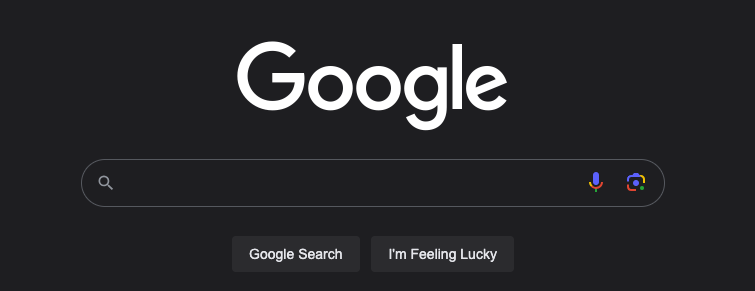
Google: 
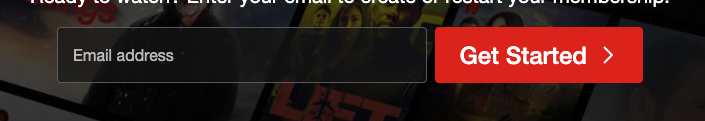
Netflix (Famously a square/strong border brand is even softening) 
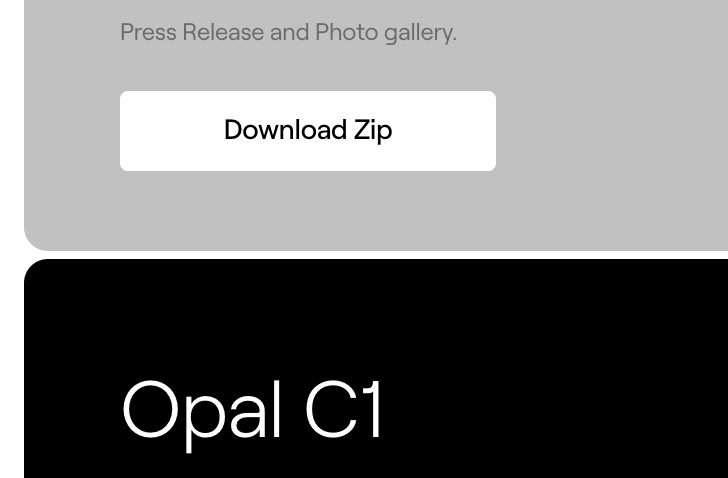
Opal (designer camera brand) 
AuthO: 
Positioning
Should we see this change and ride the tailwind or buck the trend and tac against it?
Is the brand more...
...if here maybe
FIRE AND BRIMSTONE NOW!
Is this a dependent to some other first principle of the brand?